Developer guide
This guide will introduce the JBrowse 2 ecosystem from the developer's point of view. We'll examine the core concepts of how code is packaged and structured, and then go over how to create new plugins and pluggable elements.
Introduction and overview
Let's get a high-level view of the JBrowse 2 ecosystem.
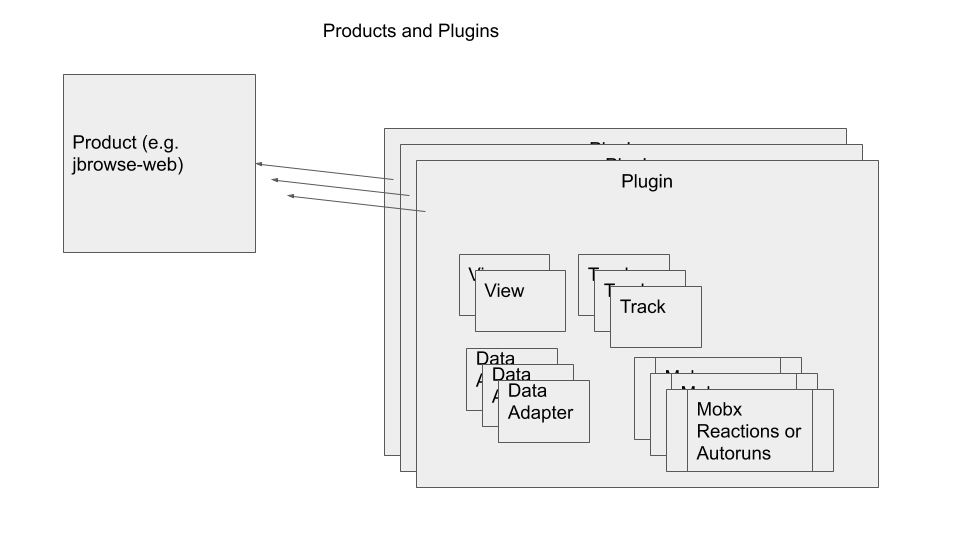
Products and plugins
The JBrowse 2 ecosystem has two main types of top-level artifacts that are published on their own: products and plugins.

A "product" is an application of some kind that is published on its own (a web
app, an electron app, a CLI app, etc). jbrowse-web, jbrowse-desktop, and
jbrowse-cli are products.
A "plugin" is a package of functionality that is designed to "plug in" to a product at runtime to add functionality. These can be written and published by anyone, not just the JBrowse core team. Not all of the products use plugins, but most of them do.

Example plugins
You can follow this guide for developing plugins, but you might also want to refer to working versions of plugins on the web now.
This repo contains a template for creating new plugins https://github.com/GMOD/jbrowse-plugin-template.
Here are some examples of working plugins:
- jbrowse-plugin-ucsc-api probably the simplest plugin example, it demonstrates accessing data from UCSC REST API
- jbrowse-plugin-gwas a custom plugin to display manhattan plot GWAS data
- jbrowse-plugin-biothings-api demonstrates accessing data from mygene.info, part of the "biothings API" family
- jbrowse-plugin-msaview - demonstrates creating a custom view type that doesn't use any conventional tracks
- jbrowse-plugin-gdc demonstrates accessing GDC cancer data GraphQL API, plus a custom drawer and track type for coloring variants by impact score
- jbrowse-plugin-systeminformation demonstrates using desktop specific functionality, accessing system node libraries. This desktop specific functionality should use the CJS bundle type (electron doesn't support ESM yet)
You can use these to see how plugins are generally structured, and can use the pluggable elements in them as templates for your own pluggable elements.